Jak vložit sdílecí iframe
1. Obsah sdílecího iframe
Na stránce Psi k adopci vyfiltrujeme to, co chceme, aby se zobrazovalo ve sdílecím iframe tedy např útulek, kraj, plemeno, FCI skupina atd. a potvrdíme tlačítkem Hledat. Následně se volbou "Export psů" přesuneme na stránku, kde se generují html kódy našeho iframe.

2. Šířka sdílecího iframe
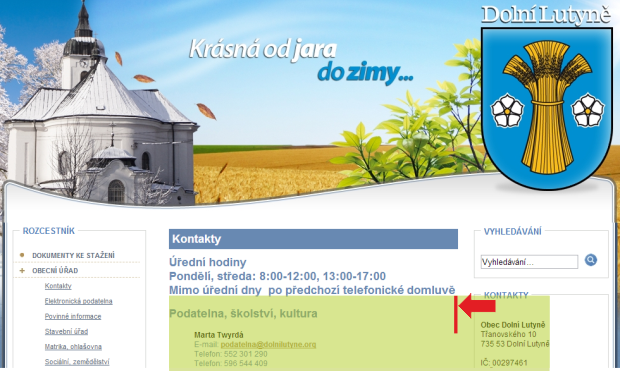
PesWeb Vám nabízí 3 šířky sdílecího iframe: 400px, 550px a 700px. Nyní je potřeba změřit šíři hlavní stránky Vašeho webu, abychom věděli jaké iframe použít. Úplně postačí přibližné změření s využitím listu papíru. Najdeme si nějakou stránku s co nejdelším řádkem. Přiložíme list papíru a poznačíme si šířku.

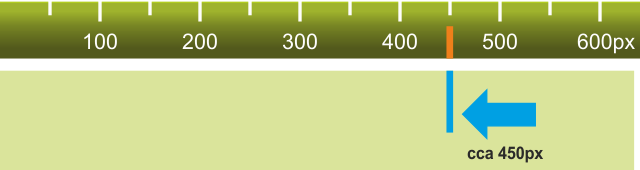
Nyní přiložíme označený list k tomuto pravítku a zjistíme přibližnou šíři.

V našem příkladu vyšlo cca 450px a vybereme tedy nejbližší nižší iframe, což je v našem případě 400px.
Iframe 400px
|
<div style="background-color: #ffffff; padding-left: 5px; width: 400px;"> |
3. Jak iframe vložit na Vaše webové stránky
- Dáte editovat stránku na kterou je sdílecí iframe určeno.
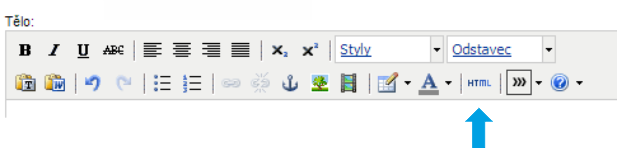
- V menu editačního okna bude pravděpodobně ikona „html“ (upravit html zdroj).
- Na tu kliknete a do otevřeného okna vložíte html kód sdílecího iframe.
- Zvolíte aktualizovat a uložit a máte hotovo.

4. Dodatečné úpravy
Pokud vložené iframe přesně nesedí na Vašich stránkách, vrátíme se k editaci a upravíme html zdroj následujcím způsobem.
1. Přesná šířka Vašeho iframe
Aby iframe krásně vyplnil šíři Vašeho webu přepíšeme v kódu 2x parametr "width:400px" šířkou, kterou jsme naměřili listem papíru. V našem příkladu tedy místo width:400px napíšeme width 450px.
|
<div style="background-color: #ffffff; padding-left: 5px; width: 450px;"> |
2. Výška Vašeho iframe
Dále je možné měnit výšku iframe parametrem height. Ideální volba je někde od 300px do 800px.
|
<div style="background-color: #ffffff; padding-left: 5px; width: 400px;"> |
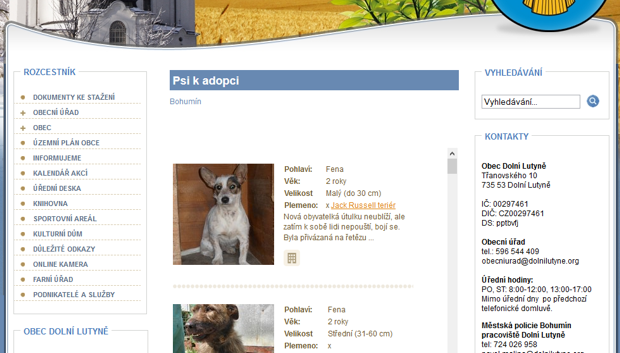
Takto pak vypadá výsledný vložený iframe

Kam dál:
zpět |
|
|
|